Member-only story
I Created A Chrome Extension With AI in 60 Minutes! (And You Can Do The Same)
The full process revealed!
I have never built a Chrome extension before!
But, recently, I created a fully working Chrome extension in ~1 hour, and it is now published on the Chrome Store — all thanks to AI development Setup!
The total cost? Just $3 in API usage.
In this post, I’ll walk you through how I used AI to build “My Assets” — a Chrome extension that helps content creators organize and access frequently used digital assets.
I’ll share the development process, code examples, and insights that might help you build your own tools faster than you thought possible.
The Problem: Content Creation Friction
As someone who regularly creates content across multiple platforms, I found myself constantly switching between tabs and tools to grab links, brand colors, images, and emojis I use frequently.
This constant context-switching was disrupting my flow and wasting time.
I needed a tool that would:
- Store my frequently used links with descriptions.
- Save my brand colors for easy access
- Organize images I use regularly
- Keep my favorite emojis handy
- Work offline and respect my privacy by storing everything locally
A Chrome extension seemed like the perfect solution… BUT, I just had no idea how to build one.
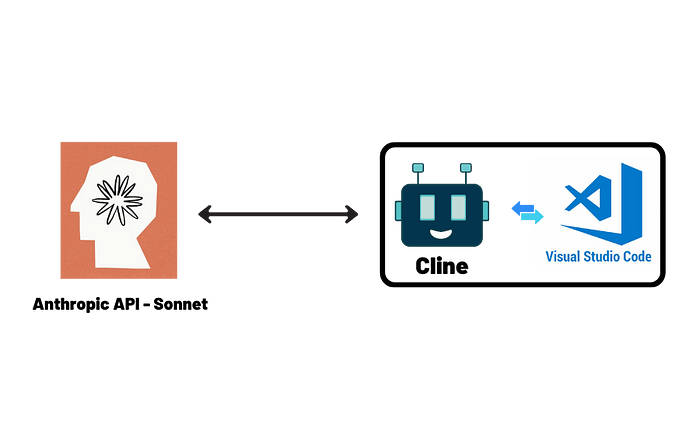
The Development Setup: Simple but Powerful
My setup was minimal:
- Visual Studio Code
- Cline extension for VSCode
- Anthropic API (for Claude access through Cline)

That’s it. No Chrome extension development courses, no tutorials, no boilerplate code.
